Des yeux charmants vous rendent plus charmante.

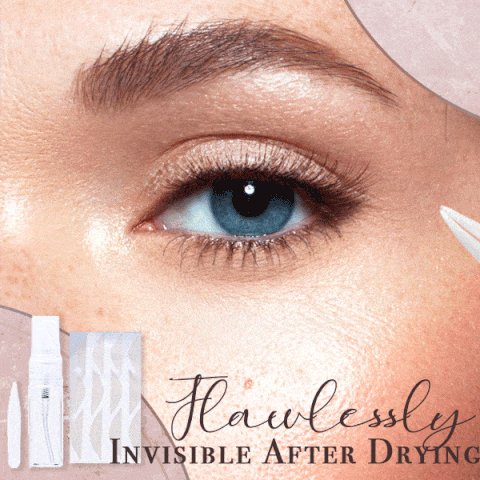
Les patchs pour les yeux tombants redonnent instantanément de l'éclat à toute paupière tombante, enfoncée, à capuchon, même les yeux à mono-paupières. Crée un pli naturel et parallèle pour des yeux plus jeunes et plus attrayants.

Caractéristiques :
- Des yeux charmants
procure un lifting instantané à toute paupière tombante, à capuchon ou même à mono-paupières. Créez un pli naturel et parallèle pour des yeux plus jeunes et envoûtants.

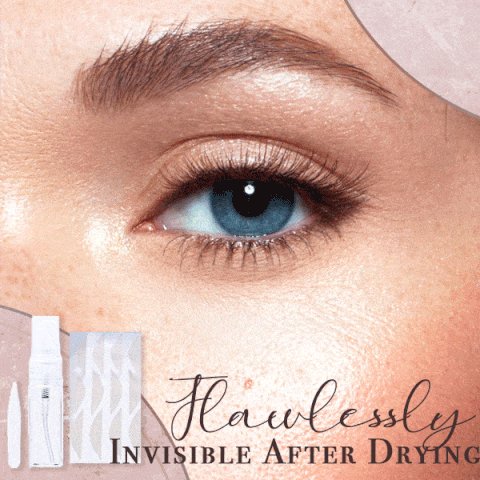
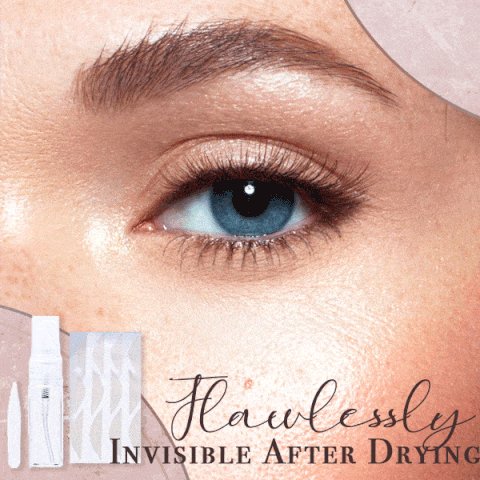
- Parfaitement invisible
Fabriqué avec soin à partir de fibres de dentelle raffinée de qualité, invisible avec n'importe quelle carnation.

- Adhésion activée par l'eau
Il suffit de vaporiser de l'eau pour qu'ils deviennent transparents et durablement adhésifs. Il ne laisse aucun résidu de colle comme les rubans adhésifs traditionnels pour paupières.

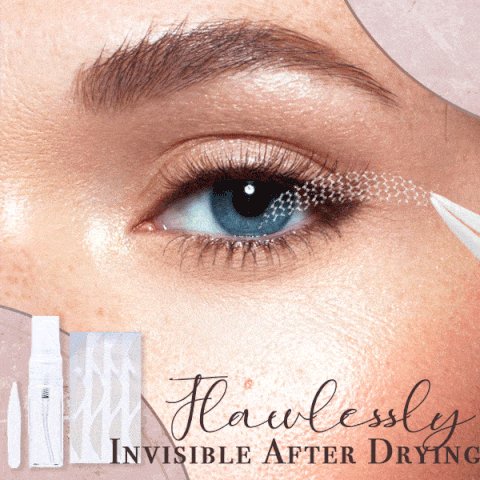
- Utilisation facile
Il suffit de vaporiser de l'eau pour les rendre adhésifs, puis de les coller au pli de l'œil.

- Adhésif sur 24 heures
100% waterproof, résistant à la transpiration, qui reste toute la journée sans perte.

- Adapté au maquillage
Il peut être appliqué sous ou sur des produits de maquillage comme les ombres à paupières, les paillettes, le fond de teint, l'apprêt, etc.

- 100% sans latex et hypoallergénique
Spécifications :
- Matériaux : PP / Fibre
- Style : S (3mm) pour un léger capuchon, M (3mm) pour un capuchon modéré, L (6mm) pour un capuchon dramatique

Le paquet comprend :
- 1 x Patch pour les yeux tombants (240 pièces)
Note:
- En raison des mesures manuelles, veuillez accepter de légers écarts de mesure.
- En raison des différents effets d'affichage et d'éclairage, la couleur réelle de l'article peut être légèrement différente de la couleur affichée sur la photo.
1. Dois-je avoir un compte pour commander ?
Non, vous pouvez également passer une commande en tant qu'invité. Mais vous bénéficiez de certains avantages si vous avez un compte chez nous :
Processus de paiement rapide
Visualisez facilement l'état et l'historique de votre commande.
Recevez des mises à jour détaillant nos nouveautés et nos promotions spéciales.
2. Quels modes de paiement acceptez-vous ?
Nous acceptons toutes les principales cartes de crédit (VISA, Mastercard, Discover, AMEX) et les paiements PayPal.
3. Ma commande en ligne est-elle sécurisée ?
Lorsque vous achetez en ligne en utilisant votre carte de crédit, toutes vos informations sont saisies sur une page Web sécurisée par SSL. Vos informations sont ensuite cryptées par SSL et envoyées directement au réseau de notre fournisseur de carte de crédit, où votre carte et la transaction sont autorisées et approuvées. Les informations relatives à votre carte de crédit ne sont pas stockées sur nos serveurs.
4. Y a-t-il des taux de change ?
Toutes nos transactions sont basées sur l'euro. Si votre carte de crédit est libellée dans une autre devise, le total de votre commande sera calculé sur la base du taux de change quotidien à partir de la date à laquelle l'émetteur de votre carte traite la transaction.
5. comment définir mon adresse de livraison ?
Notre site et nos services étant basés sur le français, toutes les informations que vous saisissez doivent l'être en français, y compris la ponctuation. Si certaines des lettres de votre adresse contiennent des lettres non françaises, nous vous recommandons de les remplacer par des lettres françaises similaires. Par exemple, vous pouvez remplacer la lettre " ?". pour "c"
6. Puis-je modifier mon adresse de livraison après avoir passé une commande ?
Nous vous informons que votre adresse de livraison ne peut pas être modifiée après le traitement ou l'expédition de la commande. Veuillez mettre à jour votre adresse de livraison à votre adresse résidentielle plutôt qu'à votre adresse de vacances, car nous ne savons pas combien de temps le service des douanes du pays de destination gardera le colis en attente.
7. combien de temps dure la livraison et comment puis-je suivre mon colis ?
Le délai de livraison dépend de l'option d'expédition que vous avez choisie. Une fois la commande expédiée, nous vous enverrons par courriel votre numéro de suivi et le site Web de suivi. Nous ne sommes pas responsables des retards causés par le service des douanes de votre pays.
8. Que dois-je faire si des articles manquent dans ma commande ?
Si un article est toujours manquant, veuillez nous contacter immédiatement à service@bonusvogue.com.
Si vous avez encore des questions, veuillez nous contacter directement à l'adresse e-mail service@bonusvogue.com